Actualización 1: Debido a un cambio en los códigos incrustados por Google en las plantillas de Blogger, puede que algunos usuarios de este servicio no visualizen correctamente sus Favicons. Para más información sobre este inconveniente y cómo solucionarlo haz click aquí.
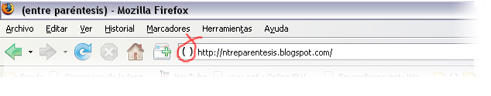
Un Favicon es un icono que va al lado de la dirección URL de una página web (los paréntesis , en el caso de este blog)
, en el caso de este blog)

Para poner uno en tu página, sólo tienes que seguir el siguiente procedimiento (debes tener acceso al código de la página):
1er paso: Haz un icono
Existen varias maneras por las que puedes crear tu icono. Puedes dibujarlo tú mismo con programas como Microsoft Paint o GIMP, o usar una foto o imagen que ya tengas. Lo importante es que luego lo guardes en un archivo de 16x16 píxeles de 256 colores o 24 bits (en el caso de una foto probablemente tengas que recortarla para que cumpla los parámetros).
2do paso: Convierte la imagen en un archivo .ico (opcional)
Nota: en realidad puedes utilizar casi cualquier tipo de imagen como favicon, pero realizando este paso y convirtiéndola en un archivo .ico, te aseguraras de que tu favicon tenga la mayor compatibilidad, y pueda ser visto por los usuarios de casi todos los navegadores.
Lo que tenemos que hacer es convertir la imagen en un archivo .ico. Puedes usar un programa especializado para hacer esto, aquí te explicamos cómo.
También existen páginas como esta o esta (que también te permite dibujar un favicon), que crean un archivo .ico a partir de cualquier imagen que quieras (asegurate de recortar la imágen de forma que quede cuadrada, o el icono se verá estirado).
3er paso: Sube tu favicon a la web
Para poder utilizar tu favicon, tendrás que subirlo a Internet. Si escogiste utilizar una imagen png, gif o jpg, puedes subir tus imágenes en servicios como flickr, photobucket o picasaweb (asociable con tu cuenta de blogger).
Si decidiste usar un archivo .ico, tendrás que utilizar un servidor que te permita subir todo tipo de archivos. Te recomiendo el Internet Archive. Es muy conveniente, ya que no tiene límite para el tamaño de los archivos, ni estos son borrados si nos son usados. Sin embargo, recuerda que el Internet Archive está destinado para fines académicos, así que no lo uses para piratería u otros fines.
4to paso: Introduce el código en la página
No te asustes, el código es sencillo. Lo único que tienes que hacer, es pegar el siguiente código entre las etiquetas <head> y </head> de tu página (este es el código de la cabecera), y sustituir http://www.ejemplo.com/tuicono.ico por la dirección donde cargaste tu favicon.
Código para páginas HTML:
<link rel="shortcut icon" href="http://www.ejemplo.com/tuicono.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="http://www.ejemplo.com/tuicono.ico" type="image/vnd.microsoft.icon">
Código para páginas XML (como las de Blogger)
<link href="http://www.ejemplo.com/tuicono.ico" rel="'shortcut" type="'image/vnd.microsoft.icon'/">
<link href="http://www.ejemplo.com/tuicono.ico" rel="'icon'" type="'image/vnd.microsoft.icon'/">
Nota: en el caso de que uses un tipo de archivo distinto al .ico, tendrás que cambiar la parte "image/vnd.microsoft.icon", dependiendo del tipo de imagen:
Archivos .gif: "image/gif"
Archivos .png "image/png"
5to Paso: Disfruta tu Favicon
Ahora ya deberías tener tu Favicon activo. Si tienes problemas con el código html, quizás debas usar el XML. Recuerda que en las versiones de Internet Explorer anteriores a la 7, los favicon sólo funcionan para las páginas marcadas como favoritas.
Parece mucho trabajo, pero le añadirá personalidad y originalidad a tu sitio. Si tienes algún problema, plantealo en los comentarios.
Un Favicon es un icono que va al lado de la dirección URL de una página web (los paréntesis
 , en el caso de este blog)
, en el caso de este blog)Para poner uno en tu página, sólo tienes que seguir el siguiente procedimiento (debes tener acceso al código de la página):
1er paso: Haz un icono
Existen varias maneras por las que puedes crear tu icono. Puedes dibujarlo tú mismo con programas como Microsoft Paint o GIMP, o usar una foto o imagen que ya tengas. Lo importante es que luego lo guardes en un archivo de 16x16 píxeles de 256 colores o 24 bits (en el caso de una foto probablemente tengas que recortarla para que cumpla los parámetros).
2do paso: Convierte la imagen en un archivo .ico (opcional)
Nota: en realidad puedes utilizar casi cualquier tipo de imagen como favicon, pero realizando este paso y convirtiéndola en un archivo .ico, te aseguraras de que tu favicon tenga la mayor compatibilidad, y pueda ser visto por los usuarios de casi todos los navegadores.
Lo que tenemos que hacer es convertir la imagen en un archivo .ico. Puedes usar un programa especializado para hacer esto, aquí te explicamos cómo.
También existen páginas como esta o esta (que también te permite dibujar un favicon), que crean un archivo .ico a partir de cualquier imagen que quieras (asegurate de recortar la imágen de forma que quede cuadrada, o el icono se verá estirado).
3er paso: Sube tu favicon a la web
Para poder utilizar tu favicon, tendrás que subirlo a Internet. Si escogiste utilizar una imagen png, gif o jpg, puedes subir tus imágenes en servicios como flickr, photobucket o picasaweb (asociable con tu cuenta de blogger).
Si decidiste usar un archivo .ico, tendrás que utilizar un servidor que te permita subir todo tipo de archivos. Te recomiendo el Internet Archive. Es muy conveniente, ya que no tiene límite para el tamaño de los archivos, ni estos son borrados si nos son usados. Sin embargo, recuerda que el Internet Archive está destinado para fines académicos, así que no lo uses para piratería u otros fines.
4to paso: Introduce el código en la página
No te asustes, el código es sencillo. Lo único que tienes que hacer, es pegar el siguiente código entre las etiquetas <head> y </head> de tu página (este es el código de la cabecera), y sustituir http://www.ejemplo.com/tuicono.ico por la dirección donde cargaste tu favicon.
Código para páginas HTML:
<link rel="shortcut icon" href="http://www.ejemplo.com/tuicono.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="http://www.ejemplo.com/tuicono.ico" type="image/vnd.microsoft.icon">
Código para páginas XML (como las de Blogger)
<link href="http://www.ejemplo.com/tuicono.ico" rel="'shortcut" type="'image/vnd.microsoft.icon'/">
<link href="http://www.ejemplo.com/tuicono.ico" rel="'icon'" type="'image/vnd.microsoft.icon'/">
Nota: en el caso de que uses un tipo de archivo distinto al .ico, tendrás que cambiar la parte "image/vnd.microsoft.icon", dependiendo del tipo de imagen:
Archivos .gif: "image/gif"
Archivos .png "image/png"
5to Paso: Disfruta tu Favicon
Ahora ya deberías tener tu Favicon activo. Si tienes problemas con el código html, quizás debas usar el XML. Recuerda que en las versiones de Internet Explorer anteriores a la 7, los favicon sólo funcionan para las páginas marcadas como favoritas.
Parece mucho trabajo, pero le añadirá personalidad y originalidad a tu sitio. Si tienes algún problema, plantealo en los comentarios.
.jpg)









hola
ResponderBorrarno puedo creer que te acuerdes de mi y de mi blog
que bueno que te haya gustado :D
muchos saludos y continuare pasando
pd_ si, para mi es medio complicado hacer tantos pasos y cuestiones! xD
Holaxxx!! me da un error y no encuentro la manera de acomodarlo =s HELPME please,me dice: "No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
ResponderBorrarMensaje de error de XML: The reference to entity "ltlink" must end with the ';' delimiter."
y no se que hacer alli,agradeceria tu ayuda!!! Thanks
Oh miraclepost thanx :D
ResponderBorrarme pregunto si no podrias poner un tutorial de como hacer una barrita agujerito para poner el codigo de mi propio boton? o.o
Seria taan bueno, y ahi Bahaha si que no me pudo ayudar :/
Saludos :3
No enteder claramente. ¿Te refieres a una caja de texto para poner el código del botón para afiliación? Así como la que está en la barra derecha de este blog...?
ResponderBorrar