Varios tutoriales de este blog están relacionados con la personalización de iconos. Por eso, en este apartado te explicamos cómo crear tus propios icono por medio del programa "Imagicon". Hemos elegido Imagicon por su facilidad de uso, practicidad y portabilidad (el instalador pesa apenas 944kb). Además, ¡es gratis!, así que no tendrás que pagar nada por él. Para descargarlo
haz clic aquí.
Puedes crear tus iconos a partir de casi cualquier imagen o foto (Imagicon admite imágenes .bmp, .jpg y .png), o elaborar tu propio diseño en programas como
Paint o
The GIMP.
Para convertir tus imágenes en iconos, sigue estos pasos:
1. Recorta la imagen
Es muy recomendable que recortes la imagen que quieras usar para el icono de manera que quede cuadrada, de lo contrario se verá estirada cuando la conviertas en un icono.
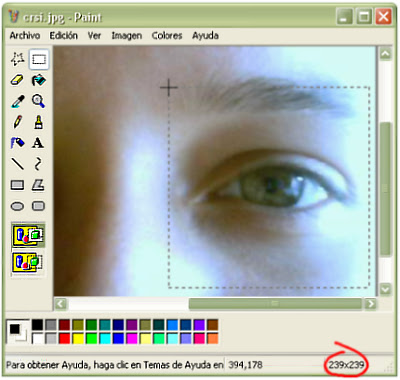
Para recortar tu imagen ábrela en Paint, y con la herramienta Selección

rodea el área que quieras usar para el icono. Mientras haces la selección, observa el ancho y el alto de la misma en la parte inferior derecha de la ventana para cerciorarte que quede cuadrada.

Ahora, en el menú "Edición" selecciona la opción "Copiar a...". Se abrirá una ventana que te permitirá guardar una nueva imagen, que contiene sólo el área que seleccionaste de la imagen original. Asígnale el nombre que desees y haz clic en "Guardar".
2. Configura Imagicon
Descarga, instala y ejecuta Imagicon. Al abrir el programa, aparecerá una pequeña ventana. En ella, ve al menú "Options" y selecciona la opción "Icon Settings".
Se abrirá la siguiente ventana, que te permitirá elegir el tamaño en píxeles del icono:

En general, el tamaño de 64x64 funciona bien con la mayoría de las imágenes de tamaño mediano. Si al crear el icono ves que tu imagen queda distorsionada, prueba con diferentes tamaños hasta que encuentres el más adecuado. Selecciona la opción de tu preferencia y haz clic en "Ok".
3. Convierte tu imagen en un icono
Para convertir tu imagen, lo único que tienes que hacer es arrastrarla desde la carpeta donde se encuentra hasta la ventana de Imagicon (el programa debe estar abierto). Imagicon creará automáticamente un archivo de icono (.ico) con la imagen que arrastraste, en la misma carpeta donde está la imagen original.
Y listo, ya tienes un archivo .ico que puedes usar para personalizar tus carpetas,
identificar tu memoria USB o como
Favicon para tu blog o página Web.
Nota final: En otros posts se ha explicado cómo crear iconos transformando directamente imágenes de mapa de bits (.bmp) en archivos de icono (.ico). El problema con este procedimiento es que en algunas ocasiones los colores se distorsionan y ciertas áreas de la imagen se vuelven negras. No sucede en todos los casos, pero para evitar este tipo de situaciones frustrantes es recomendable seguir el procedimiento descrito arriba, especialmente aquellos que no tienen conocimientos del manejo de transparencias y demás nociones de la creación de iconos.
Créditos:
Imágicon Version 2.4. Copyright 2007 Devicious Codeworks (
http://www.deviouscodeworks.co.uk).
 Desde hace algún tiempo quería escribir sobre esto, pero no fue hasta hoy que me decidí a hacerlo. Y es que este pequeño espacio de la Internet fué reseñado por el periódico de cobertura nacional venezolano El Nacional, en la sección "Lectores.com" publicada el 25 de noviembre del 2007 (no es joda, eh). Sí, lo se, noticia vieja, pero para este servidor es un orgullo ser destacado entre tantos blogs excelentes que hay por ahí en la blogosfera venezolana. Gracias al redactor del reportaje, quien elogió este espacio describiéndolo como "un blog fresco, sencillo, bien diagramado y realmente útil para aquellos que deseen moverse mejor por la red mundial".
Desde hace algún tiempo quería escribir sobre esto, pero no fue hasta hoy que me decidí a hacerlo. Y es que este pequeño espacio de la Internet fué reseñado por el periódico de cobertura nacional venezolano El Nacional, en la sección "Lectores.com" publicada el 25 de noviembre del 2007 (no es joda, eh). Sí, lo se, noticia vieja, pero para este servidor es un orgullo ser destacado entre tantos blogs excelentes que hay por ahí en la blogosfera venezolana. Gracias al redactor del reportaje, quien elogió este espacio describiéndolo como "un blog fresco, sencillo, bien diagramado y realmente útil para aquellos que deseen moverse mejor por la red mundial".
.jpg)








