Nota:
El siguiente truco sólo funciona bajo el sistema operativo Windows XP, y quizás con algunas versiones anteriores (no comprobado).
NO funciona bajo ninguna versión de Windows Vista ni de Windows 7
El siguiente truco sólo funciona bajo el sistema operativo Windows XP, y quizás con algunas versiones anteriores (no comprobado).
NO funciona bajo ninguna versión de Windows Vista ni de Windows 7
Alguna vez habrás visto unidades USB que al abrirlas en el Explorador de Windows muestran una imágen de fondo, como un personaje de caricaturas o un wallpaper de alguna película, y te habrás quedado con las ganas de personalizar así tu memoria. No esperes más, hazlo. Es sencillo.
Nota: para que este truco funcione se tienen que mostrar las extensiones de todos los tipos de archivo. Las extensiones indican de qué tipo es un archivo y con qué programa se abre. Para habilitar esta función tienes que ir a:
Panel de Control > Apariencia y Temas > Opciones de carpeta.
En la ventana que se abre, selecciona la pestaña "Ver" y busca la opción "Ocultar las extensiones de archivo para tipos de archivo conocido". Desactivala y luego haz clic en Aceptar.
Para ponerle un fondo a tu memoria, lo que tienes que hacer es crear un documento de texto en el directorio raíz de la unidad USB (por ejemplo, si tu memoria es la unidad F, el documento debe estar en F:\, y NO en una carpeta de la memoria). Cambia el nombre del archivo a "desktop.ini" y luego abre el archivo. Se ejecutará el Bloc de notas con un documento de texto en blanco. Copia en él lo siguiente:
Nótese que "fondo.jpg" sería el nombre de la imagen que desees usar de fondo. La imagen no tiene que estar necesariamente en el directorio raíz de la memoria. Si la imagen está en una carpeta de la memoria en vez de en el directorio raíz, tienes que indicar la carpeta en la que se encuentra la imagen. El código sería entonces:
Donde "carpeta" sería el nombre de la carpeta donde se encuentra la imagen.
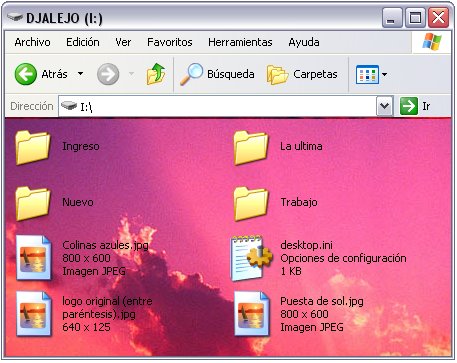
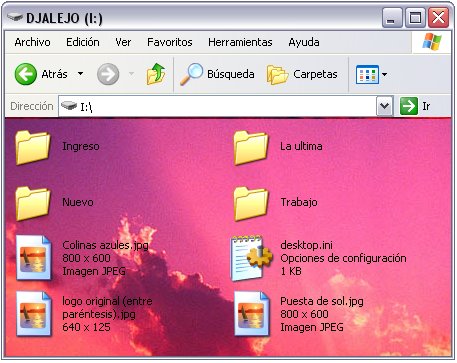
Y listo. Ahora cierra y vuelve a abrir el Explorador de Windows, y al acceder a la memoria podrás ver la imagen que escogiste de fondo. Si la imagen es más pequeña que el espacio de la ventana, se repetirá en forma de mosaico. Al final, el resultado sería algo como esto:

Si quieres, puedes ocultar el archivo desktop.ini. Para hacerlo, haz clic con en botón derecho del ratón sobre el mismo y selecciona la opción "Propiedades". En la ventana que se abre, activa la casilla "Oculto" y haz clic en Aceptar.
Código tomado de: EL RANCHO DE JUANCHO.
Leer más...
Nota: para que este truco funcione se tienen que mostrar las extensiones de todos los tipos de archivo. Las extensiones indican de qué tipo es un archivo y con qué programa se abre. Para habilitar esta función tienes que ir a:
Panel de Control > Apariencia y Temas > Opciones de carpeta.
En la ventana que se abre, selecciona la pestaña "Ver" y busca la opción "Ocultar las extensiones de archivo para tipos de archivo conocido". Desactivala y luego haz clic en Aceptar.
Para ponerle un fondo a tu memoria, lo que tienes que hacer es crear un documento de texto en el directorio raíz de la unidad USB (por ejemplo, si tu memoria es la unidad F, el documento debe estar en F:\, y NO en una carpeta de la memoria). Cambia el nombre del archivo a "desktop.ini" y luego abre el archivo. Se ejecutará el Bloc de notas con un documento de texto en blanco. Copia en él lo siguiente:
[{BE098140-A513-11D0-A3A4-00C04FD706EC}]IconArea_Image=\fondo.jpgIconArea_Text=0xNótese que "fondo.jpg" sería el nombre de la imagen que desees usar de fondo. La imagen no tiene que estar necesariamente en el directorio raíz de la memoria. Si la imagen está en una carpeta de la memoria en vez de en el directorio raíz, tienes que indicar la carpeta en la que se encuentra la imagen. El código sería entonces:
[{BE098140-A513-11D0-A3A4-00C04FD706EC}]IconArea_Image=\carpeta\fondo.jpgIconArea_Text=0xDonde "carpeta" sería el nombre de la carpeta donde se encuentra la imagen.
Y listo. Ahora cierra y vuelve a abrir el Explorador de Windows, y al acceder a la memoria podrás ver la imagen que escogiste de fondo. Si la imagen es más pequeña que el espacio de la ventana, se repetirá en forma de mosaico. Al final, el resultado sería algo como esto:

Si quieres, puedes ocultar el archivo desktop.ini. Para hacerlo, haz clic con en botón derecho del ratón sobre el mismo y selecciona la opción "Propiedades". En la ventana que se abre, activa la casilla "Oculto" y haz clic en Aceptar.
Código tomado de: EL RANCHO DE JUANCHO.
.jpg)